菜鳥學自動化測試(四)----selenium 命令之驗證頁面元素
根據上一節計劃,這里我們來學習一下如何驗證頁面元素。
----//驗證頁面元素
驗證頁面上的UI元素,是你在自動化測試案例過程中常用到的特性。Selenese通過各種方式驗證UI元素。
舉例,你是否正在測試一下情況:
(1)一個UI元素存在于頁面上某個位置;
(2)特定文本存在于頁面上某個位置;
(3)特定文本存在于頁面上指定位置;
如果你要測試文本標題,那么文本內容和它所在的頁面頂部位置,測試案例都需要關心。如果你要測試主頁上的某個圖片,但是開發人員經常改變圖片所在的位置,那么你只要測試特定圖片是否存在于頁面上某個位置行了。
1.assertion或者verification?
斷言(assertion)或者驗證(verification)關系到如何管理“失敗”。斷言會使當前案例運行失敗,并終止案例執行;驗證也會使案例運行失敗,但允許案例繼續執行。

代碼說明:
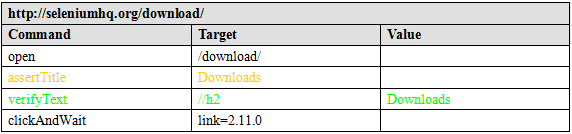
我們打開selenium的下載頁面。驗證代碼頁面中出現的“Downloads”文本標記。
第二行(assertTitle)和第三行(verifyText)都是驗證頁面時候有“Downloads”,但如果第二行出現錯誤,則程序終止運行。第三行出現錯誤,給出錯誤提示,但不影響第四行程序的運行。
2.verifyTextPresent命令

代碼說明:
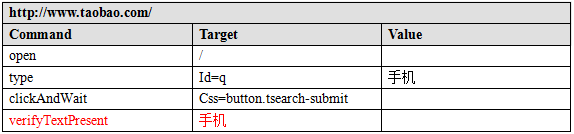
打開淘寶網首頁,搜索框輸入“手機”關鍵字,點擊搜索按鈕。我們在搜索后的頁面中檢查時候有“手機”文字。
verifyTextPresent命令用來驗證特定的文本是否存在頁面的某處。
Selenium在當前測試頁面上搜尋和驗證“手機”是否存在于某處。當你只關心頁面上是否存在特定文本時使用。
3.verifyElementPresent命令
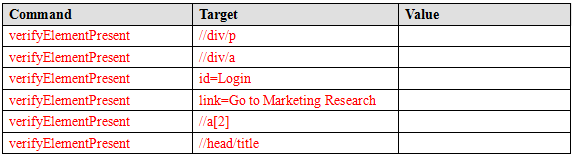
當測試特定UI元素是否存在、且不關心其內容時,使用verifyElementPresent命令,這一命令不檢查文本,僅檢查HTML tag。

代碼說明:
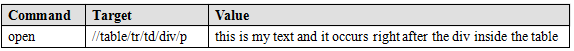
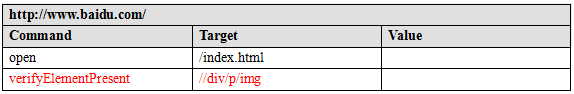
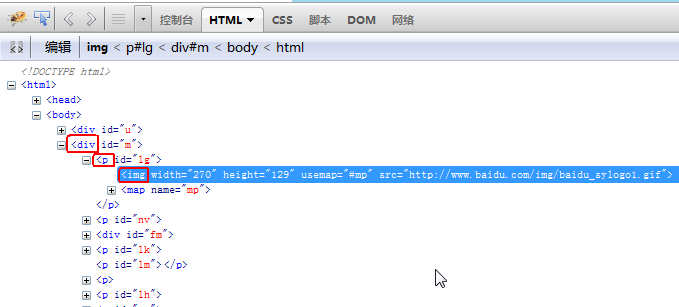
打開百度首頁,驗證百度是否存在圖片。//div/p/img 驗證被<img>標識的圖片在頁面上是否存在。
為什么是//div/p/img?我們點擊百度首頁上面的圖片查看元素。

查看圖片代碼:

看到圖片所在位置的層次了吧!丫的,我整了白天才明白是這樣子的。
還可以用verifyElementPresent命令檢查鏈接、圖片、分區等。

4.verifyText命令
當文本和它的UI元素都要被測試時,使用verifyText命令,verifyText必須使用定位器,如果你選擇XPath或者DOM定位器,可以檢查特定文本是否出現在頁面上的特定位置(相對于其他元素而言)