本節(jié)要解決的問題:
層級定位
場景:
假如兩個控件,他們長的一模樣,還都叫“張三”,的不同是一個在北京,一個在上海,那我們可以通過,他們的城市,區(qū),街道,來找到他們。
在實際的測試中也經(jīng)常會遇到這種問題:頁面上有很多個屬性基本相同的元素,現(xiàn)在需要具體定位到其中的一個。由于屬性基本相當(dāng),所以在定位的時候會有些麻煩,這時候需要用到層級定位。先定位父元素,然后再通過父元素定位子孫元素。
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Level Locate</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href=http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css rel="stylesheet" />
</head>
<body>
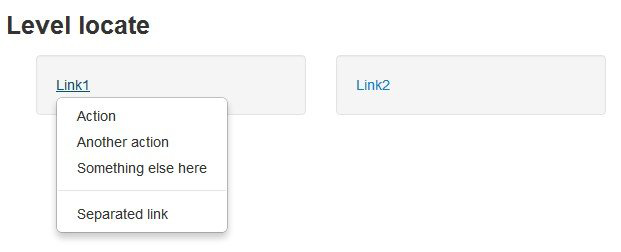
<h3>Level locate</h3>
<div class="span3">
<div class="well">
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Link1</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" id="dropdown1" >
<li><a tabindex="-1" href="#">Action</a></li>
<li><a tabindex="-1" href="#">Another action</a></li>
<li><a tabindex="-1" href="#">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
<div class="span3">
<div class="well">
<div class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Link2</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel" >
<li><a tabindex="-1" href="#">Action</a></li>
<li><a tabindex="-1" href="#">Another action</a></li>
<li><a tabindex="-1" href="#">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
將這段代碼保存復(fù)制到記事本中,將保存成level_locate.html文件,(注意,這個頁面需要和我們的自動化腳本放在同一個目錄下)瀏覽器打開: