注意不是所有瀏覽器都使用同樣的CSS選擇器表達式,有些CSS可能只在某一個版本中生效。
示例:如何使用該方法定位元素
milkcheese
WebElement cheese = driver.findElement(By.cssSelector("#food span.dairy.aged"));
By XPath
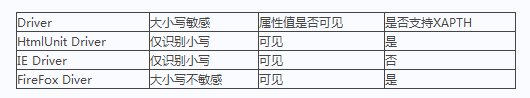
當有需要時,WebDriver還可以使用瀏覽器自帶的XPATH。對于那些不支持XPATH的瀏覽器,我們提供了WebDriver特有的實現方式。請確保熟悉XPATH在不同的引擎中的區別,否則會導致一些不可預料的問題。

有些標簽的屬性有默認值,這種情況下不指定屬性值則匹配默認值。比如,"input"標簽"type"屬性默認為"text"。使用XPATH的首要原則是不要忽略這些隱藏的實現。
使用JavaScript
只要返回的是一個Web Element,你還可以使用任意的JS代碼查找Web元素,根據查詢結果會自動修改為一個WebElement對象。
一個簡單的使用jQuery的例子:
WebElement element = (WebElement) ((JavascriptExecutor)driver).executeScript("return $('.cheese')[0]");
查找頁面中每個label的所有Input元素:
List labels = driver.findElements(By.tagName("label"));
List inputs = (List) ((JavascriptExecutor)driver).executeScript(
"var labels = arguments[0], inputs = []; for (var i=0; i < labels.length; i++){" +
"inputs.push(document.getElementById(labels[i].getAttribute('for'))); } return inputs;", labels);
7.3模擬用戶輸入行為
我們已經演示了在文本框輸入文本內容,其他Web元素應該如何操作呢?你可以觸發CheckBox的某個選項,也可以選擇Select的某個選項。WebDriver處理Select元素也很簡單。
WebElement select = driver.findElement(By.tagName("select"));
List allOptions = select.findElements(By.tagName("option"));
for (WebElement option : allOptions) {
System.out.println(String.format("Value is: %s", option.getAttribute("value")));
option.click();
}
上面的例子,將選擇Web頁面中的第一個Select元素,并將循環打印出選項的取值并單擊選項。或許你已經注意到,使用這個方法并不是有效的。WebDriver提供一個“Select”類,這個類的方法更適合于處理上述這種場景。
Select select = new Select(driver.findElement(By.tagName("select")));
select.deselectAll();
select.selectByVisibleText("Edam");
上面的例子,首先去除選定第一個選項的焦點,然后選中取值為"Edam"的選項。
一旦你完成了所有表單字段的輸入,下一步是提交表單。一種方法是找到Web頁面中的Submit按鈕并單擊:
driver.findElement(By.id("submit")).click();
作為另一種選擇,WebDriver的Element類有一個更加便利的方法"sublmit"。如果你對表單中的某個Element使用該方法,WebDriver將會走讀其所在的DOM對象,直到找到其所屬的表單,并提交。如果該Element并不在某個表單中,將會拋出異常 NoSuchElementException。
element.submit();
7.4在windows和frames間切換
有些Web程序包含許多Frame和窗口,WebDriver提供"switch to"方法在這之間進行切換:
driver.switchTo().window("windowName");
所有傳輸給WebDriver的指定將被傳輸給切換后的窗口。如何直到窗口的名稱呢?查看JS并打開該窗口可以了:
Click here to open a new window
作為另一種選擇,你可以使用一個“窗口句柄”傳遞給"switchTo().window()"方法。根據此方法,將會使用迭代器遍歷所有打開的窗口:
for (String handle : driver.getWindowHandles()) {
driver.switchTo().window(handle);
}