簡介
Selenium 是一個健壯的工具集合,跨很多平臺支持針對基于 web 的應用程序的測試自動化的敏捷開發。它是一個開源的、輕量級的自動化工具,很容易集成到各種項目中,支持多種編程語言,比如 .NET、Perl、Python、Ruby 和 Java? 編程語言。
利用 Selenium 測試 Ajax 應用程序
Asynchronous JavaScript and XML (Ajax) 是一種用于創建交互式 web 應用程序的 web 開發技術。Ajax 應用程序的一個特征是,不會導致一次重新加載整個頁面。相反,瀏覽器將具有一個對服務器的異步調用以獲得數據,并且只刷新當前頁面的特定部分。要提高 web 頁面的交互性、響應速度和可用性,測試 Ajax 應用程序的過程需要一些改變。
我們首先刷新 web 頁面,然后是等待,直到異步調用完成。完成之后,可以繼續進行驗證。此時,出現適當等待時間的問題。
一種選擇是在測試應用程序中簡單地暫停一段固定的時間,這在大多數情況下都是可行的。在有些情況下,比如說網絡吞吐量很慢時,Ajax 調用在暫停一段特定的時間之后沒有完成,會導致測試用例失敗。另一方面,如果暫停時間太長,會使得測試慢得不可接受。
Selenium 提供了更為高效的處理等待的方式。一種可能做法是,使用類 com.thoughtworks.selenium.Wait 來等待一個元素或文本在頁面上出現或消失。可以在 until() 函數中定義等待的退出條件,或者擴展 Wait 類來實現等待退出。清單 1 是使用 Wait 類的樣例代碼。它將在條件滿足時停止等待,或者在超出大等待時間時返回一個超時異常。
清單 1. 等待元素或文本出現
Wait wait = new Wait() {
public boolean until() {
return selenium.isElementPresent(locator);
// or selenium.isTextPresent(pattern);
}
};
wait.wait("", timeoutInMilliseconds);
另一種選擇是使用 Selenium 中的 waitForCondition 函數,一個 JavaScript 代碼片段將被作為參數傳遞給該函數。一旦 Selenium 檢測到條件返回為真,它將停止等待。您可以等待一些元素或文本出現或者不出現。JavaScript 可以運行在由 Selenium.browser.getCurrentWindow() 函數彈出的應用程序窗口中。清單 2 是檢查窗口狀態的樣例代碼。它只工作在 Firefox 中。
清單 2. 等待窗口緒的狀態
String script = "var my_window = selenium.browserbot.getCurrentWindow();"
script += "var bool;";
script += "var readyState = (my_window.document.readyState);";
script += "if (readyState == 'complete'){";
script += "bool = 'true';";
script += "}";
script += "bool;";
selenium.waitForCondition(script, timeoutInMilliseconds);
如何支持 dojo 應用程序
Dojo 是一個常用的 JavaScript 工具包,用于構造動態 web 界面。使用 Selenium 測試 Dojo 應用程序時的一個關鍵點是認識 Dojo 小部件和記錄它們的操作。作者定義的 Dojo 小部件處于抽象級別。頁面運行時,會將 Dojo 小部件轉換成基本的 HTML 代碼。存在很多由 Dojo 自動生成的 HTML 代碼,因此,Dojo 小部件的認識可能與傳統 HTML 小部件有些不同。
Dojo 小部件上執行的操作(包括文本字段、按鈕復選框和單選按鈕)可能與 HTML 小部件相同。但是,Dojo 在組合框上提供的日期選擇器和其他額外的小部件可能需要特定的處理。
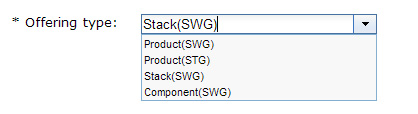
圖 1. Dojo 組合框

展示帶幾個選項的組合框的屏幕快照
使用 Selenium IDE 來記錄圖 1 中提供的組合框上選中的操作。單擊向下箭頭,會出現一個下拉列表。選中第三項 Stack(SWG)。記錄的腳本提供在圖 2 中。
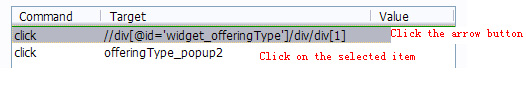
圖 2. Selenium IDE 記錄的腳本

展示 Selenium 所記錄信息(比如鼠標單擊)的屏幕快照
有時,只會由 IDE 生成第二行腳本。在這種情況下,添加單擊箭頭按鈕的操作。對于上面的腳本,如果第一行被重新播放,那么它應該生成下拉列表。但是它不執行任何操作。對于多個 Dojo 小部件,單擊并不真正執行單擊操作。將 click(locator) 更改為 clickAt(locator, coordString) 或者 MouseDown(locator) 和 MouseUp(locator)。
對于下拉列表,等待時間應該相加。像圖 2 中展示的腳本一樣,選中項的單擊操作將會剛好在單擊向下箭頭按鈕之后執行。它可能會因為下拉列表沒有出現而失敗。簡單地添加一個 pause 命令,或者使用 waitFor 命令等待菜單項元素出現,并繼續執行下一個命令。
修改后的將會自動化 Dojo 組合框上的選擇的腳本展示在圖 3 中。
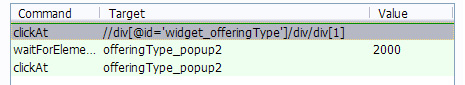
圖 3. 修改后的在 Dojo 組合框中進行選擇的 IDE 腳本

屏幕快照展示 clickAt、waitForElement 和 ClickAt 命令已修改
RC 代碼展示在清單 3 中。
清單 3. 自動化 Dojo 組合框中選擇操作的 RC 代碼
selenium.clickAt("//div[@id='widget_offeringType']/div/div",””);
selenium.waitForCondition("selenium.isElementPresent("offeringType_popup2")", "2000");
selenium.clickAt("offeringType_popup2",””);
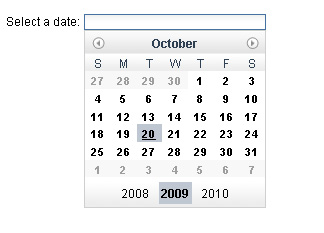
圖 4. 日期選擇器

展示日期選擇器的常規月歷視圖的屏幕快照
對于圖 4 中的日期選擇器例子,執行的操作可能不會被 IDE 記錄。編寫如下面清單 4 所示的 RC 代碼。