10個Web移動開發JavaScript框架
這些輕量級框架使用HTML5和CSS3標準來幫助您快速開發跨平臺的Web移動應用和網站。
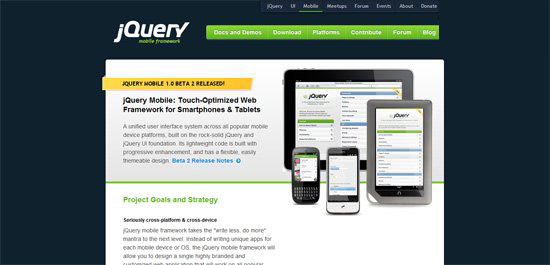
1. jQuery Mobile

jQuery Mobile這個框架能夠幫助你快速開發出支持多種移動設備的Mobile應用用戶界面。它是當前流行的移動開發框架。
jQuery Mobile不僅會給主流移動平臺帶來jQuery核心庫,而且會發布一個完整統一的jQuery移動UI框架。雖然jQuery Mobile相對較新,但開發人員可以用jQuery Mobile為許多移動設備(包括智能手機和平板電腦)開發網站應用程序,RSS閱讀器等應用。
查看jQuery Mobile實戰應用,可以在這里看它的示例。
假如你不熟悉jQuery,可以選擇 MooTools Mobile, 一個由MooTools核心開發人員Christoph Pojer開發的一個MooTools插件。還有一個是Dojo Mobile, 這個利用了Dojo API來幫助開發人員快速構建一個用于移動平臺的應用。
2. Titanium Mobile

這是一個強大的,健壯的移動Web開發框架。能夠讓使用現有的HTML, CSS和JavaScript知識來為 iOS和Android平臺開發原生移動應用。
作為一個越來越大的移動Web框架,它擁有超過300個的APIs和活躍的開發者社區。你從這個社區中得到每一個開發人員的幫助。
Titanium Mobile支持原生的iOS和Android UI元素如Table views, tabs, switches和popovers。它提供能夠與移動設備的攝像頭和本地文件存儲系統相交互的特性。
3. The-M-Project

The-M-Project是另外一個強大的JavaScript框架,它利用HTML5新的特性來更好和更簡便地開發移動應用。
這個框架遵循的MVC軟件架構模式。
它還支持離線,所以你的用戶可以在沒有連接網絡的情況下繼續操作(當下次有連線的時候,再將數據同步到服務器中)。提供的文檔(這個項目擁有一個引導新用戶入門的開發指南).
可以查看The-M-Project提供的示例來對該項目有一個初目的了解。這些示例包括:ToDo App(待辦事項目應用) 和 KitchenSink (這個示例包括這個框架提供的所有UI元素)。